The internet radically changed not just access to information, but access to audiences.
One click, and your writing can reach thousands, even millions, of people.
Anyone with an audience is a publisher.
That’s a weighty proposition, because words matter.
- Words sell (or they don’t.)
- Words convince (or they don’t.)
- Words establish authority … or they do the opposite.
We’re all publishers now, so it just makes sense to follow the quality-control mechanisms used by the publishing industry to ensure error-free website copy.
I’m a professional editor who specializes in editing conversion copy. Proofreading websites—as opposed to books—presents some unique challenges.
Today I’m going to share my start-to-finish process for proofreading website content effectively, efficiently, and thoroughly.
Who is This Guide For?
Web Designers and Digital Agencies—Integrate this process into your standard website launch checklist to ensure all your copy is up to a publishable standard. (It’ll prevent frantic messages and last-minute edits on launch day, too.)
Business Owners—If this is your first website launch, congratulations! Follow this process to ensure your launch goes as smoothly as possible.
Other Editors—This guide reveals all the tips and tricks I use to increase the accuracy and efficiency of my work when editing and proofreading websites. It also includes a plain-language explanation of how to find every word on a website, which isn’t a trivial matter!
Proofreading Website Content: Who, What, When, and Why
Proofreading and editing aren’t the same thing.
Proofreading is the last step in the revisions process, not the first.
Proofreading is a final quality-control check to ensure that no typos, punctuation mistakes, grammatical errors, or inconsistencies appear on a website.
In the publishing industry, proofreading takes place after a book has been laid out, on the final “page proofs” that are sent to the printer (hence “proofreading.”)
The best time to proofread a website is right before it goes live, or after any significant revisions to the copy.
Who Should Proofread Your Website Content?
Anyone but you.It’s not you, it’s your brain.
If you’re the author, you’ve been involved in every step of the process—from the idea, to the outline, and through multiple rounds of revision and editing. Once the time for proofreading comes along, you’re simply too close to the text to proofread it accurately.
Your brain is primed to see what you think is on the page (that is, what you intended to write.) You need to call in someone else for the final proofreading pass, because a fresh set of eyes will see everything you can’t.
Proofreading is the perfect task to outsource, either to a professional editor or to someone else whose grammatical skills you trust. One budget-friendly option is to swap proofreading with a fellow content writer.
Step One: Compile a Master Proofreading Document
Unlike books, websites are dynamic.
- Some websites update in real time while you’re viewing the site.
- Others have text that changes slightly depending on which device you’re using.
- There are also a couple of areas on a web page (specifically, the meta data) where text lives that’s not immediately accessible in a web browser. It’s crucial you proofread these words too.
The first step in my website proofreading process is to compile a master document which collects every word on a website.
Compile a Master List of Web Pages
Not every web page is linked to from the main navigation. Start by compiling a master list of all the web pages on the website.
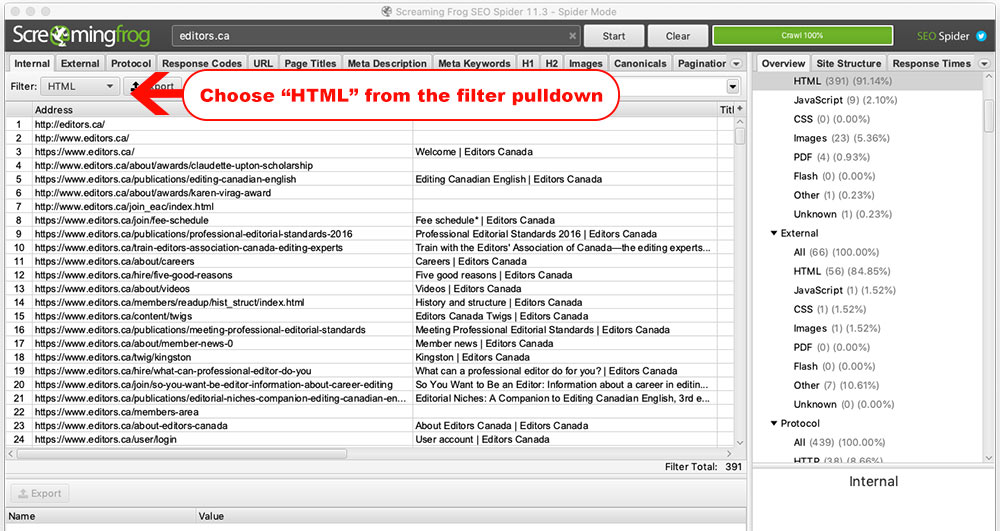
If you can’t procure a full list of URLs from the web designer, use an SEO spider like Screaming Frog (the free version is sufficient for most jobs.) Enter the website address in the bar at the top, and click “Start.” Once the crawl is finished, choose “HTML” from the “Filter” drop-down menu, which produces a full list of webpages (URLs) on the website.

Copy the Text of Every Web Page to a Master Proofreading Document
Create a new blank document in Microsoft Word or Google Docs.
Then, using your complete list of URLs, visit each page in your web browser.
Select the entire main content area of each page, top to bottom. Copy the text of the web page to your clipboard (Control + C), and then paste it into your word processor master proofreading document (Control + V.)
I create a separate section in my master document for repeated, global elements that show up on multiple pages, such as:
- the text of navigational menus, including the text on any drop-down menus,
- the copy on any pop-ups, overlays, or other global sections such as a call-to-action section,
- the text in the website footer.
Some things to watch out for, to ensure you’ve copied every word of the website:
- Make sure you capture the text on every slide that updates, such as a testimonial slider.
- Make sure to copy any images with text (such as infographics).
- Ensure you capture any dynamic content, such as variant headings that appear on mobile devices. Some website builds include whole sections that show/hide depending on device type. Talk to the web designer to see if this applies to the site you are proofreading.
Capture All the Meta Data
Next, you need to capture all the meta data that’s associated with each web page.
What’s meta data? It’s the words that are used by search engines to display the preview of the website in search results.
Meta data is not obviously displayed on the website itself, but each page on a website typically has its own, unique meta data. It’s critically important to proofread this copy. Meta information is weighted heavily by search engines to decide what a web page is about. And since this information is displayed prominently in search results, spelling errors and grammar mistakes in meta descriptions can seriously harm a website’s click-through rate.
Specifically, make sure you’ve collected the following snippets of text for each page:
- URL
- Page title
- Meta description
- Image alt text for each image, if present.
- I use the Detailed.com Chrome extension to find and copy this information into my master document. You can find the URL, page title, and meta description on the “overview” tab, and the image alt text on the “images” tab.
Clear Formatting
As you copy-and-paste the website text over to Word or Google Docs, it’s probably quite heavily formatted with font styles, spacing, and colors.
This makes it hard to focus on the words.
Clean it up by clearing all text formatting.
- Instructions for clearing all formatting in Microsoft Word
- Instructions for clearing all formatting in Google Docs
Turn on Revision Tracking
Revision tracking keeps track of every change you’ve made to the text, no matter how minor.
Turn it on now to ensure that you have a full accounting of all the edits that need to be made to the website before launch.
- Instructions for enabling track changes in Microsoft Word
- Instructions for enabling “suggesting” mode in Google Docs
Why Not Just Proofread in the Website Editor?
Modern website design is rather flashy.
Unlike books, websites are built to draw the reader’s attention around the page. Good website writing and design enable a grab-and-go style of reading that’s perfectly suited to screens … and totally counterproductive to careful proofreading!
Entering the edits back into the website editor sounds like a pain. I get it. But I promise the increased accuracy is worth the time and effort.
Compiling the master proofreading document can be done by anyone—the author, the web designer, the proofreader, or even a virtual assistant. The next steps, however, need to be done by someone who has never read the copy before.
Step Two: Use All The Tools
Run Spell Check
Most content management systems have built-in spell-checking functions, but Word and Google Docs have spell checkers that are more reliable and robust. Make sure that you’ve set the language preference in the document to match the target language of the website audience (American English, British English, etc.)
Tip: I generally don’t recommend spell checking in the browser window, since I find it’s too prone to errors. If you do need to just check for potential spelling errors on an existing website the paid version of Screaming Frog can now do that.
Run Grammar Check
I personally don’t put much faith in Word’s grammar checker, or in online ones like Grammarly. Some authors find these tools helpful for writing and revising their texts, but—particularly once you’re at the proofreading phase—you should never blindly accept the recommendations of a grammar helper, no matter how powerful the artificial intelligence behind it. Following the advice of a grammar checker sometimes introduces new errors or changes the meaning of your text.
When in doubt, look up the underlying grammar rule.
Tip: If you are using Grammarly during the writing process, be sure to compose the copy in a word processor, not in the website editor. Grammarly leaves behind some messy code.
Run a Consistency Check
Professional editors typically don’t rely on grammar checkers, but obviously some proofreading tasks are better done by computers. PerfectIt is a consistency checker. It’s a paid add-on for Microsoft Word. PerfectIt is so powerful it’s worth proofreading in Word (rather than Google Docs) just to use it.
What does a consistency checker do? It compares every word of your document against all the other words in it. It flags (and gives you the option to fix) all manner of internal inconsistencies that are otherwise hard to find, like words that are inconsistently capitalized and words that are present in both hyphenated forms and closed forms (like co-operation and cooperation.)
PerfectIt can even measure your document up against your style guide, or (if you’re using the Windows version) an internal company style guide you create.
Editors keep a style sheet for each project to track and ensure consistency for stylistic conventions (like hyphenation, spelling choices, capitalization, and the like.) PerfectIt helps immensely in this task. I run PerfectIt at the beginning of any project, and then again at the end.
Step Three: Proofread Once, Proofread Twice
Now it’s time to get down to the actual proofreading.
How do I proofread?
I read each word of the text carefully and slowly. Twice.
(Sorry if that seems rather anticlimactic.)
You’re looking for more than just typos. Here’s a list of the types of errors that commonly crop up in web writing:
- Missing and repeated words
- Sentence fragments
- Inconsistent or incorrect capitalization
- Comma splices, fused sentences, and other comma errors
- Incorrect words, particularly homophones
- Incorrect use of possessives and plurals
- Lack of subject/verb agreement
- Inconsistent or incorrect verb tenses
- Lack of parallelism
Tip: If the above list looks like grammar gibberish to you, the Purdue University Online Writing Lab is a great resource for brushing up on your grammar skills. They have some good general advice on proofreading, as well as a list of common errors to look out for, with examples.
How I Proofread
Everyone has their own style of proofreading, but here are some tips to make your proofreading pass as effective as possible.
- Proofread twice. For the first proofreading pass, I proofread on screen and read silently. For the second proofreading pass, I print out a hard copy and read it aloud. I find that during each pass I find certain types of errors I might otherwise miss.
- Proofread slowly. Even on the cleanest text, it’s not unusual for professional proofreaders to only proofread 2000 words in an hour. Read. Every. Word.
- Proofread: don’t copyedit and don’t revise. Resist the urge to make wholesale changes to the text.
- If you must proofread your own writing, make sure you take a least a day or two between the last round of revisions and your final proofread.
Step Four: Transfer the Edits Back into the Website Editor
How you go about entering the edits back into your website depends on how many errors you have found.
- If you found only a couple errors on each page, then simply go through the website, page by page, and carefully make the appropriate corrections. I find it helpful to cross out each correction on my printout as I go, so that I don’t lose my place and skip one.
- If you found a significant number of errors, it may be more efficient—and more accurate—to copy-and-paste whole sections of text from your master document back into your website-editing interface. (But be careful to preserve all the formatting of the original, such as heading levels, text alignment, and text styling like bolding, italics, and underlines.)
Press Publish, with Confidence
The internet is new, but publishing goes all the way back to Gutenberg.
Following the best practices of the publishing industry for any content you publish on your website—including a final and careful proofreading pass of your content just before publication—just makes editorial sense.